It's finally here and I'm so excited to share with you all this!
Today I'll share with you my experience and the result of my Hashnode x Appwrite hackathon. It was something that I didn't know that I needed so much.
As a writer on the Hashnode platform, it was a no-brainer to join this hackathon, especially since it wasn't an intense 2 days hackathon that we're used to (at least in my case).
I'll present you a bit of the context of the hackathon, who's who, and what everybody is doing. After that, we'll dive into the project that I made for this event. First, we'll have a more product-oriented approach and then we'll go technical, part where I'll share with you my experience of working with Appwrite and also some of the 'Aha!' moments, some technical problems and how I solved them.
Hashnode

If you're reading this, you're already using Hashnode.
Hashnode (https://hashnode.com) is an online platform designed for developers, offering a vibrant community and powerful blogging tools. It enables developers to create and share their expertise through engaging articles and discussions. Hashnode is the go-to platform for developers to connect, learn, and showcase their skills.
I fell in love with Hashnode from the design, the ease of use and the blog tool that is offered and the similarity with Notion, a tool that I'm intensely using.
I encourage everyone who's thinking about opening a blog and start writing about their experience - from those of you who are starting this journey to the most experimented ones - to start their step with Hashnode.
Appwrite

A hidden gem.
Appwrite (https://appwrite.io) is an all-in-one backend server platform for web and mobile apps. It simplifies development with powerful APIs and tools for user authentication, database storage, file management, and cloud functions. Boost productivity, streamline your app creation process, and scale effortlessly with Appwrite.
For me, it was the first time I heard about Appwrite and after a quick research, I've discovered that is very capable to deliver the backend layer of your stack.
And now, together with Appwrite Cloud, you will have access to all those functionalities with the most minimal setup that you could ever imagine.
Stride - My hackathon experience
Project Name
Stride
Team
Mihai Oltean
Description
Stride is a web app designed for sports people (especially runners) to find and match people similar to their experience in sports.
No matter the experience, sports are always better together and especially is great for forming communities and activities. That's why, Stride tackles this problem of finding persons who are interested in running as you and trying to get better at it.
I practice running, the first time I participated in a competition was a long time ago and the aspect that stuck with me was how many people are interested.
Sometimes, running alone might be daunting, especially at the beginning. Stride aims to solve this problem by allowing you to match other runners based on your stats like longest run, pace or objective.
There are several features that come with Stride:
User Registration
Login
User Settings
Match mechanism where you can match based on preferences
List of matches
Chat
Tech stack
I like hackathons where I can experiment with libraries or technologies. That's why, the chosen stack is the following:
Angular - I was focusing on standalone components,
Taiga UI - I've heard of it and I thought that it's a great opportunity to start with
Appwrite Cloud - Obviously. Everything that's backend related is handled by it
Netlify - Easy to use platform to deploy the app.
As this hackathon is focusing on Appwrite, we will focus on the technical aspects of it as well. I will go through Stride's features, we'll map what Appwrite features I've used and what were some of the technical challenges that I've encountered.
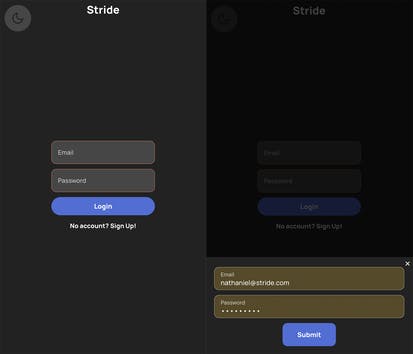
User Registration and Login
A key aspect of most of the applications is user management. Appwrite provides an out-of-the-box Auth Service that I've used.
The Account Service allows you to authenticate and manage a user account. The documentation provided by Appwrite was great in developing this first feature of the app.
Together with an email and password, you can create a user and an email session to use the endpoints.
One technical challenge that I've figured out a bit harder was what should I use to authenticate the user regarding other endpoints. The solution was that I needed to create explicitly a JWT token based on the credentials. I thought that it will come as a response from an email session.
The documentation used was this.

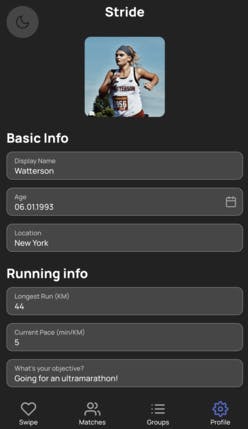
User settings
After finishing with the login part, I've figured out that I need to add some details to the runner, right?
This is where Databases Services came into action. This allowed me to describe a NoSQL schema and store documents in the cloud.
For this, I've created a new collection called user_preferences with the following attributes:
displayNamelocationtargetlongestRuncurrentPaceavatarUrlbirthday
It supports various data types that are useful.
The technical challenge here was using the usage of photos. Each user has a photo, right? How do I store it? How do I reference it?
Solving this challenge was easier than expected.
Besides Database, Appwrite Cloud also provides a Storage Service in which you can create buckets containing images or other sorts of data. Each time you upload an image, Appwrite will generate an id for it.
Here comes a great feature that came in handy. The API supports getting a preview of the photo based on the generated id. This way, you will get a link to the image preview that you want to display.

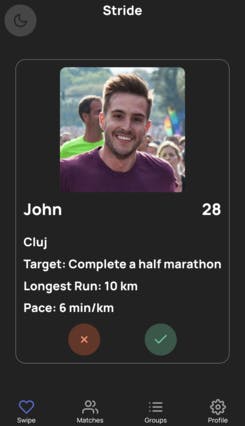
Match mechanism
The central piece of the app is the matching mechanism.
Here, you can match other runners based on your preferences. You can also dislike other runners if they are out of your league or you don't feel prepared to join.
The matches are stored in the database in matches collection and the schema for this is the following:
matcherId- Id of the user who likedmatchId- Id of the user who is likedisLiked- a boolean that checks if it's liked or not
With this feature, I wanted to experiment.
Instead of matching the runner directly through Appwrite Database Service, I wanted to do it through Functions Service, another feature that Appwrite Cloud provides us with
Functions Service allows you to write serverless functions that can be triggered either through direct call as we do here, either on a scheduled manner using a cron
I found it useful because it decouples the logic of matching from the rest of the application.
The technical challenge here was sorting out what are the next potential matches. I was a bit of filtering to do but it seems like the Query mechanism that Appwrite API provides did the job. It took me a while to figure out how to do AND or OR between conditions but after consulting Appwrite's Discord and the documentation, it was simple.

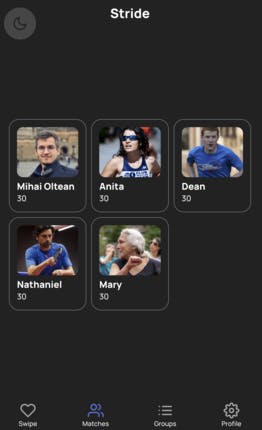
Matches list
After developing the previous feature, this one was more straightforward. Here you will have a list of matches that also matched you.
The technical challenge was the same as above, only the filtering was a bit different.
The logic here is doing a cross-check when the user is the matcher and also the matched. If that's the case, then that match will be displayed under the matches section.

Chat
This one was interesting and easier than expected.
I wanted to test out the Realtime Service that Appwrite Cloud provides and also I wanted to have a chat section in the app where matches can communicate with each other.
They couldn't find it better than this. It's a match!
The technical challenge here was to figure out how to subscribe to certain events. After consulting the documentation and some retries, I've figured out how to subscribe only to the relevant events. I needed this because I wanted to receive the events only for the current chat, not for others.
How do I store the messages? Easy.
The collection is called messages and the schema is the following:
senderIdreceiverIdmessagetimestamp- to sort the sender and receiver messages in chronological order

Links
GitHub
You can find the source code here
https://github.com/ltemihai/stride
Demo
Link to the app: https://stride.mihaioltean.com/
Demo Session: https://youtu.be/Uw0SlsEz9EI